実現したいこと
他のプロジェクト(今回はFlask)からPOSTリクエストを送り、Djangoプロジェクトでこれを受け取り、結果を画面表示したい。
発生している問題
Django側でPOSTリクエストの受信はできるが、画面表示(HTTPレスポンス)ができない
ソースコード
【flaskによる送信側コード】
import requests
import json
webhook_url = "http://127.0.0.1:8000/recieve_data/"
data = {
"name": "kazutaka",
}
r= requests.post(webhook_url, data = json.dumps(data), headers={
'Content-Type': 'application/json'
})
【djangoによる受信側コード】
アプリのurls.py
from django.urls import path
from . import views
urlpatterns=[
path("recieve_data/", views.RecieveDataView.as_view(), name="recieve_data")
]
アプリのviews.py
from django.shortcuts import render, redirect
from django.views import View
import requests
import json
from django.views.decorators.csrf import csrf_exempt
from django.utils.decorators import method_decorator
@method_decorator(csrf_exempt, name='dispatch')
class RecieveDataView(View):
template_name = "app/recieve.html"
def get(self, request,*args, **kwargs):
context={
"title": "webhookRecieveTest",
"message": "ここに名前を表示したい"
}
return render(request, self.template_name, context)
def post(self, request,*args, **kwargs):
data= json.loads(request.body)
name= data["name"]
print(name) # <-------------- これは問題なくできた。
context={
"title": "webhookRecieveTest",
"message": name
}
return render(request, self.template_name, context) #<----ここが駄目みたい
アプリのrecieve.html
<h2>{{message}}</h2>
自分で試したこと
Flaskどうしでも送受信してみましたが、やはりHttp表示ができませんでした。
webhookは概念的なテーマであり、その実はPOST送受信なのかと思っていますが、
なにか足りないという感じはしています。
コメントしていただきましたが、「Djangoのurlをwebhook」に設定してという部分がそれなのだと思いました。
なにがおかしいのかお教えいただけませんでしょうか。
よろしくお願いいたします。
補足情報
回答 10件
回答するにはログインが必要です
なんとか自己解決できたと思いますので、そのことをお伝えしたくて。
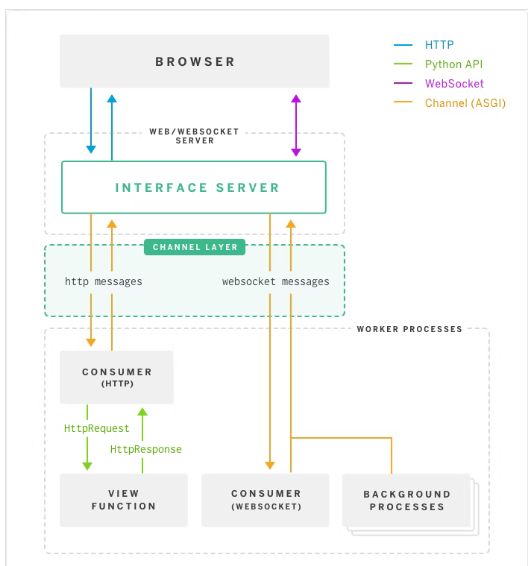
やりたいことは、Django + channels(WebSocket)を使って、
views.py(下図 右下のBackGroundProcessに該当?)から指定のソケットに向けてデータを送ることで機能実現できました。
色々とありがとうございます。

1
情報ありがとうございます。
channelsを使うとチャットアプリのように、データを受け取ったら、画面に表示することができますね。
1
この度はいろいろありがとうございました。引き続き動画等で勉強させていただきます。
1
このような相談にのっていただきまして大変恐縮します。
先程GitHubにソースをアップしました。
https://github.com/moneygall/p220718
実行の手順は下記のとおりです。
①仮想環境を作り、runserver する。
②mysite プロジェクトを実行する。
【データを受け取る】をクリックして受信待ちにする。
画面は「ここに名前を表示したい」が表示されている。

③flaskフォルダのsender.pyを実行してPOST送信する。

④ ②のコンソールでは、「kazutka」が表示されている。

⑤ しかし受信画面は、「ここに名前を表示したい」が表示されてたまま、変化なし。

ここでも kazutka を表示させたいです。
以上大変恐れ入りますが、よろしくお願いいたします。
1
データベースに保存した値を手動で画面更新するのは簡単ですが、リアルタイム更新となると難しくなりますね。
例えば、Ajaxを使用して画面を動的に更新する方法もあります。
https://office54.net/python/django/django-ajax
試してみてください。
1
ご返答ありがとうございました。
一旦データベースなどにnameを保存したうえでという箇所参考になりました。
しかし、post関数からget関数が呼び出せません。
return self.get(request, *args, {"res": name})
リダイレクトすら効かないはなぜかと思っています。
return redirect("app:recieve_data")
postを受け取った後でリアルタイムが画面更新したいのですが、なかなか手ごわいです。
(私のHTTPの知識が弱すぎるのだと思います。。)
1
RecieveDataViewクラスのpost関数でwebhookを受け取って、データベースにnameを保存して、get関数でデータベースに保存したnameを表示させる方法になるかと思います。
もしくは、post関数を受け取って、画面に表示したい値をクエリパラメータとして追加してget関数にわたすという方法もあります。
get関数にどうやって表示したい値を渡すかがポイントになります。
1
回答ありがとうございます。
失礼しました、HTMLファイル名間違っておりました。
誤)recieve_data.html
正)recieve.html
views.pyの中でHTTPレスポンスしない(駄目みたい)とコメントしましたが、
ページのアップデイトが起きず、したがって表示も変わらないという意味です。
よろしくお願いいたします。
1
コードは間違っていなさそうなので、どこかにエラーメッセージなどありますでしょうか?
スクリーンショットや、動画などもう少し情報があると、原因が分かるかもです。
スクリーンショット共有
1
templateの名前は、
template_name = "app/recieve_data.html"
ではないでしょうか?
1